Tessellating in Time and Space
I’ve been collaborating with Alex Gleason on a new social media website, and he proposed a background of the animated fish from Seder-Masochism:
But how to scale it up for a full background? The gif above is 1.6 MB, it can’t be any larger without significantly slowing loading times (and eating up data on mobile devices). I thought I could maybe make a tessellating animated gif tile, and so did Alex, but it turned out to be much trickier than I’d anticipated.
In a way, a looping gif is a tessellation of time: it seamlessly begins where it ends. That isn’t so hard:
 I actually notice a little blip in the time-tessellating here. Can you find it?
I actually notice a little blip in the time-tessellating here. Can you find it?
But it doesn’t tessellate in space. If you tile the fish above, you’ll see “seams” at regular intervals. Making the fish line up seamlessly, while moving, required going “under the hood” of the original animation, re-sizing and retiming everything, and carefully positioning and scaling by eyeball. I won’t go into all the details and mistakes, but after some hours I eventually got something that works almost perfectly:
 I changed the colors, obviously.
I changed the colors, obviously.
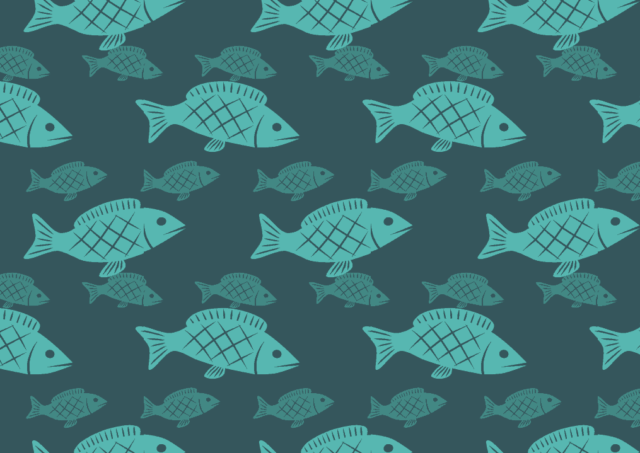
Now get this: it’s under 160 KB. That’s right, less than one-tenth the filesize of the gif at the top of this post; smaller than most jpegs of similar dimensions (360 x 360 pixels). But it covers an entire browser window, no matter how large. Here’s a screenshot showing it tessellating in space:
 Yes, you can still find teeny-weeny seams, but at 12 frames per second they’re hardly noticeable.
Yes, you can still find teeny-weeny seams, but at 12 frames per second they’re hardly noticeable.
To see it tessellating in space and time, click the image above or go to https://alexgleason.me/fish/ .
Update: I made a smoother version. Above is 12 frames per second, below is 24 frames per second. This makes it smoother and less headache-inducing, but doubles the number of frames and therefore file size, and the seams are more visible.
 40 frames long, 24 fps, 268 KB.
40 frames long, 24 fps, 268 KB.
Link: https://alexgleason.me/fish/smooth.html